Beim vorhergehende Post fiel mir auf, das die Darstellung der SQL Queries (eingebettet im Code Markup von Ghost) eher lahm aussieht.
Ein recht nettes Projekt zum Thema Syntax-Highlighting ist Prism http://prismjs.com.
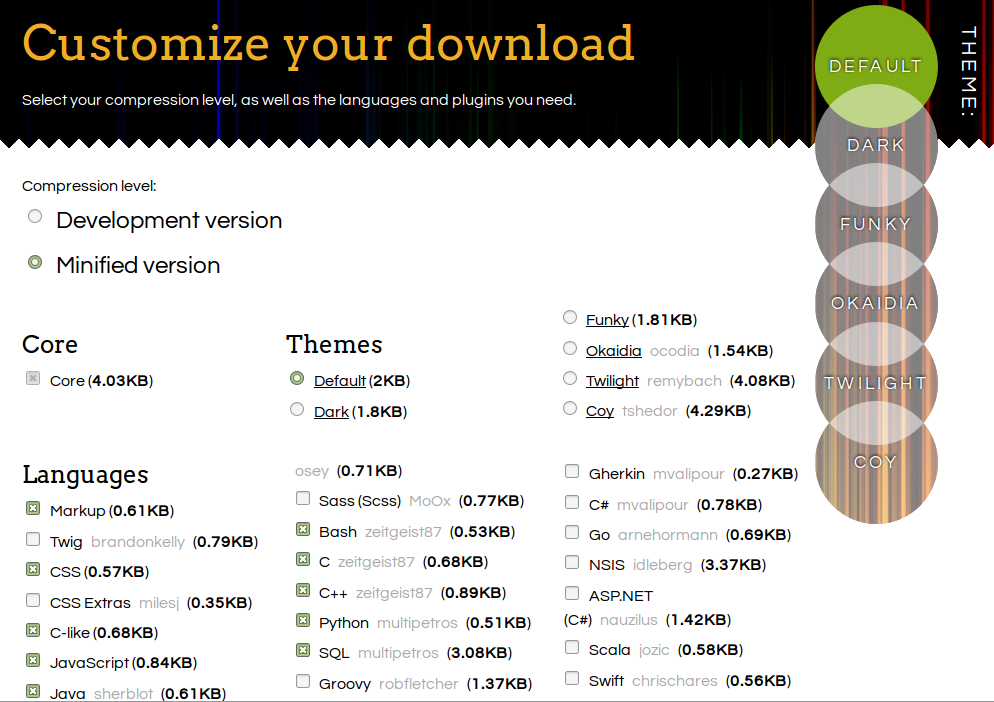
Auf der Webseite selbst stellt man sich das gewünschte Theme, sowie die zu berücksichtigenden Markups zusammen und lädt sich das entsprechende Javascript und CSS File herunter

Anschließend kopiert man prism.js bzw. prism.css in das entsprechende assets (also js bzw. css) unterhalb des Theme Verzeichnisses
cp prism.css ghost/content/themes/<THEMENAME>/assets/css
cp prism.hs ghost/content/themes/<THEMENAME>/assets/js/
Edit your ghost/ file.
Im verwendeten Ghost-Theme modifziert man anschließend die default.hbs
und referenziert die neuen Komponenten entsprechend
<link rel="stylesheet" id="mobux-css" href="{{asset 'css/style.css'}}" type="text/css" media="all" />
<link rel="stylesheet" type="text/css" href="{{asset "css/prism.css"}}" />
...
<!-- Custom Scripts -->
<script type="text/javascript" src="{{asset '/js/scripts.js'}}"></script>
<script type="text/javascript" src="{{asset '/js/prism.js'}}"></script>
Im Ghost Editor selbst referenziert man die Funktionalität dann mittels des entsprechenden language Befehls via
```language-markup
<!-- Custom Scripts -->
<script type="text/javascript" src="{{asset '/js/scripts.js'}}">%lt;/script>
<script type="text/javascript" src="{{asset '/js/prism.js'}}"></script>
```
was zu oben eingebetteten Code-Block führt.
In diesem Sinne, fröhliches Highlighten